Webflow for Landing Pages: Complete Guide 2026
Create landing pages that work! Learn how Webflow can help you design high-converting pages with ease and boost your lead gen strategy.

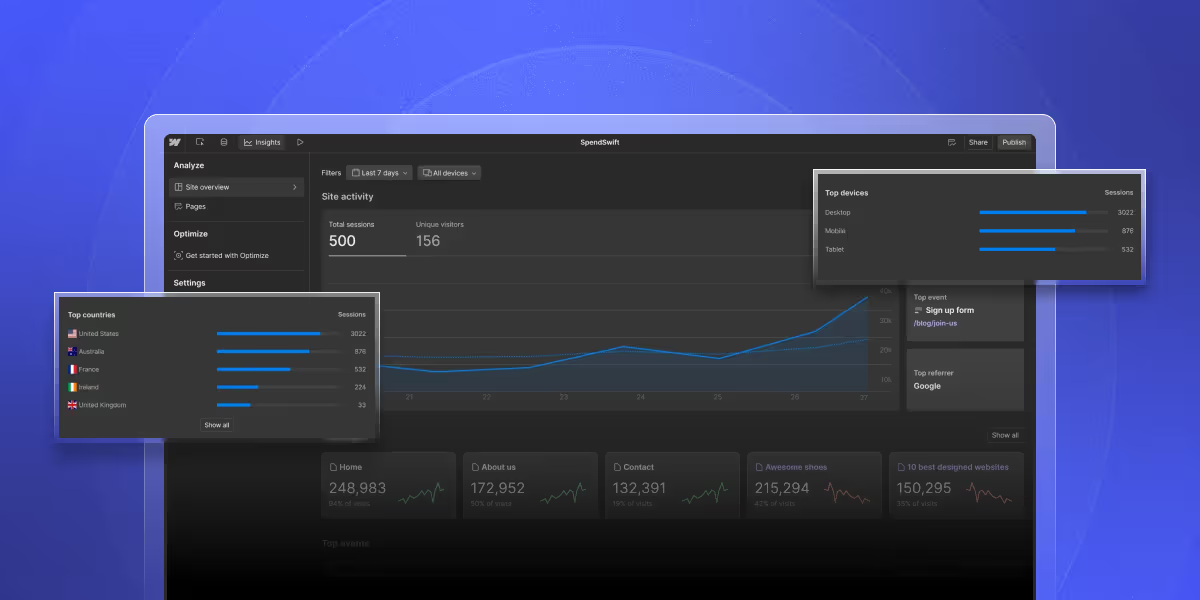
Actionable insights to improve SEO, speed, and conversions

Want to create eye-catching gradient borders in Webflow? Here's the thing—Webflow doesn't have a direct "border gradient" button. But there's a clever workaround using features you already know.
Gradient borders add serious visual pop to your site. They highlight important elements. They reinforce your brand identity.
In this guide, our Webflow developer shows you exactly how to create stunning gradient border effects on a website. No CSS required.
Step-by-step border gradient Webflow guide is coming right up! We'll walk you through creating a parent block for your element and defining a stunning border gradient style. Play with the colors and direction to create a subtle border gradient effect or a more dramatic statement piece. With Webflow, you can forget about CSS stroke gradients and CSS border-color gradients—it's all visual and intuitive!
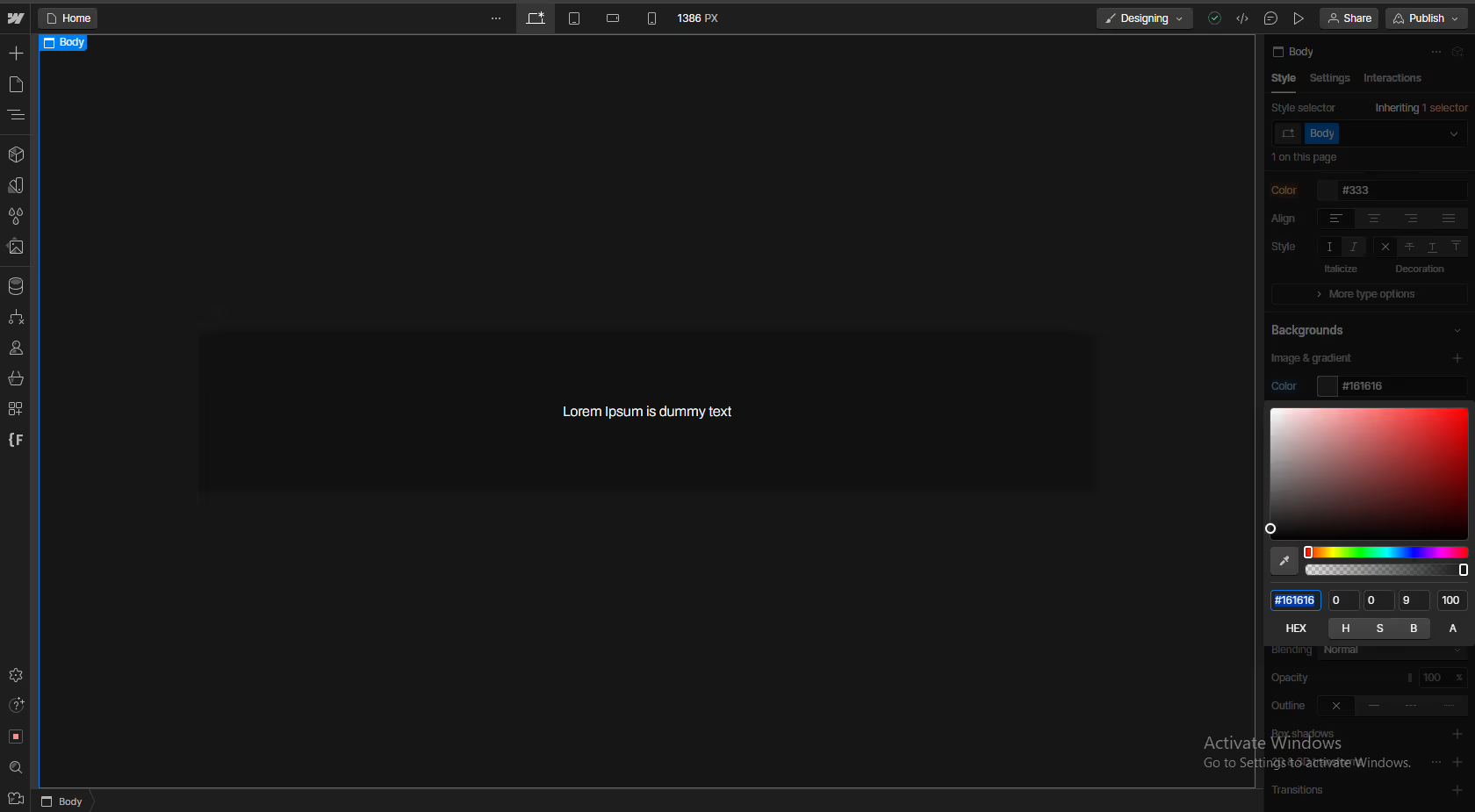
In your Webflow design, add the element you want to apply the border gradient to. This could be a button, a div block, or any other element.

Instead of directly adding a border to the element, you'll create a gradient on the element's parent block, a common technique for achieving a gradient stroke border in Webflow.

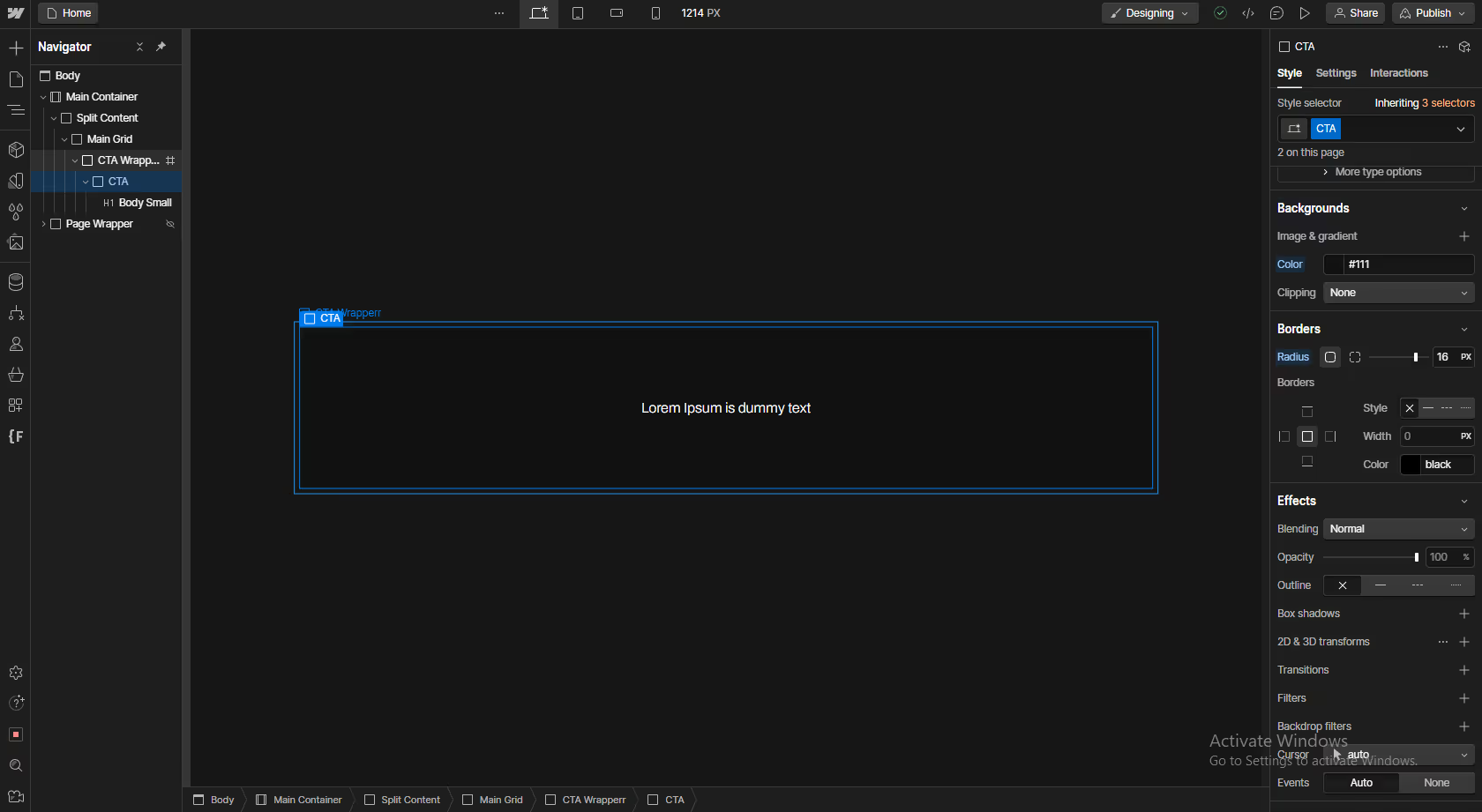
In the Webflow gradient text editor, you'll define the colors and direction of the gradient.

To make the button itself appear seamless with the background and create a stronger border illusion, you can use a border color linear gradient and set the button's fill color to match the page background color.
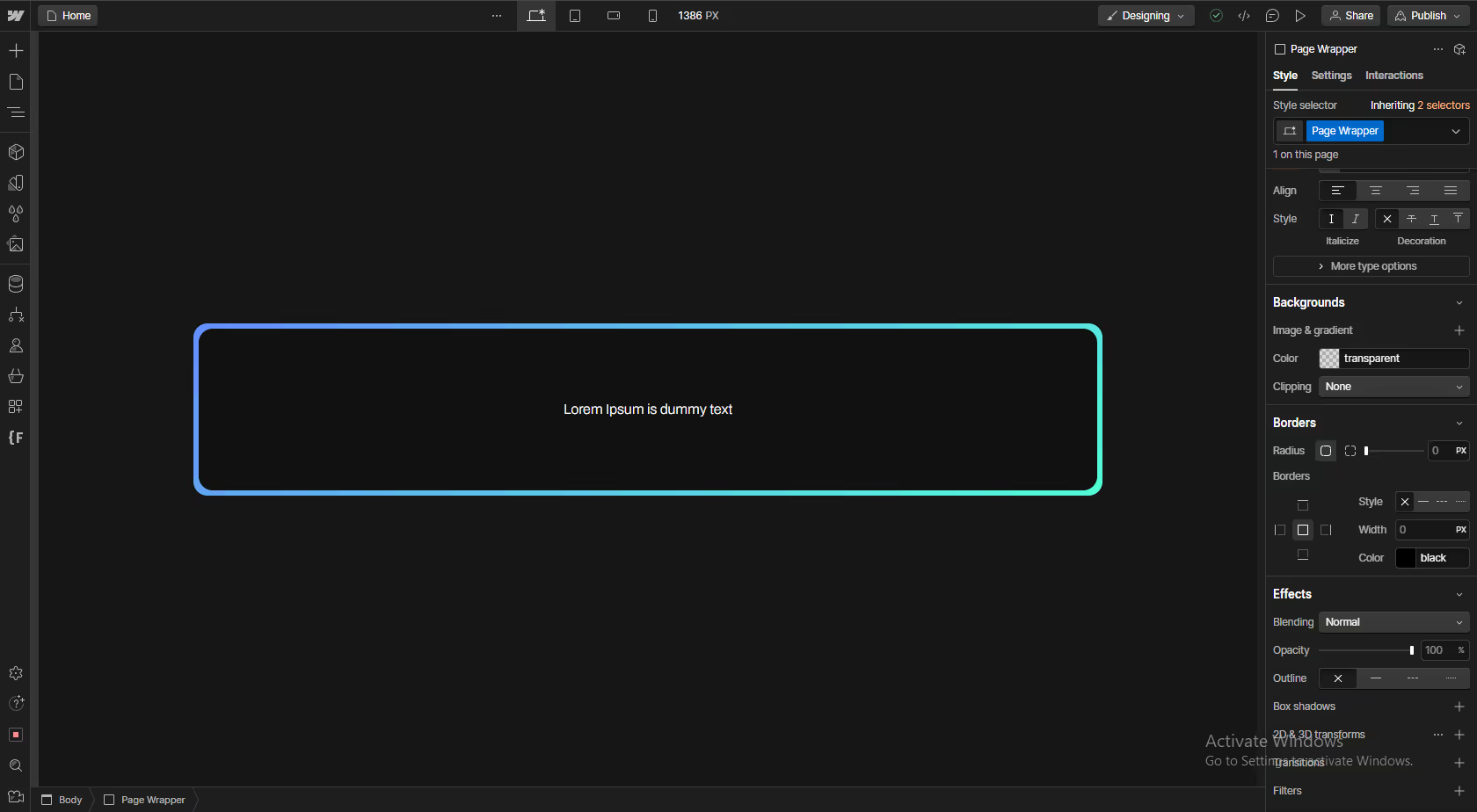
By following these steps, you can create stylish and eye-catching Webflow gradient borders that enhance your website's design.
Also, Know: 5 Best Sliders to Enhance Your Webflow Website
Create stunning Webflow border gradients in just a few steps! This guide unlocks the power of border gradients in Webflow.
Forget CSS gradient borders and linear gradient borders—Webflow's visual interface makes it easy.
We'll show you how to create a parent block for your element and define a beautiful border gradient style. Play with colors and direction for a subtle border gradient effect or a bold statement piece.
Want to make the border seamless? Match the element's fill to your background for a complete illusion. Gradients are a powerful tool to boost your website's visual appeal, subtly guide user attention, and showcase your brand identity.
Also, Read: Webflow For Non-Designers: Drag & Drop Website Builder For Beginners
No, the border gradient is created on the parent block of the element you want to style. This gives the illusion of a border around the element itself. You can use buttons, div blocks, or any other element for the element with the "border."
Webflow provides an angle picker and directional arrows within the gradient editor. A common choice for a subtle border effect is a linear gradient set to 0 degrees, which creates a transition from top to bottom.
Beyond the steps mentioned, you can explore further customization:
The parent block's background color will become the starting point of your gradient. Make sure it complements the colors you choose for the border gradient itself.
Unfortunately, directly applying a border gradient to text elements isn't possible in Webflow. However, you can achieve a similar effect by using a text block inside a parent block with a border gradient.

Create landing pages that work! Learn how Webflow can help you design high-converting pages with ease and boost your lead gen strategy.

Webflow Analyze & optimize redefines site analytics for Webflow users with privacy-first data and code-free setup. Learn more!

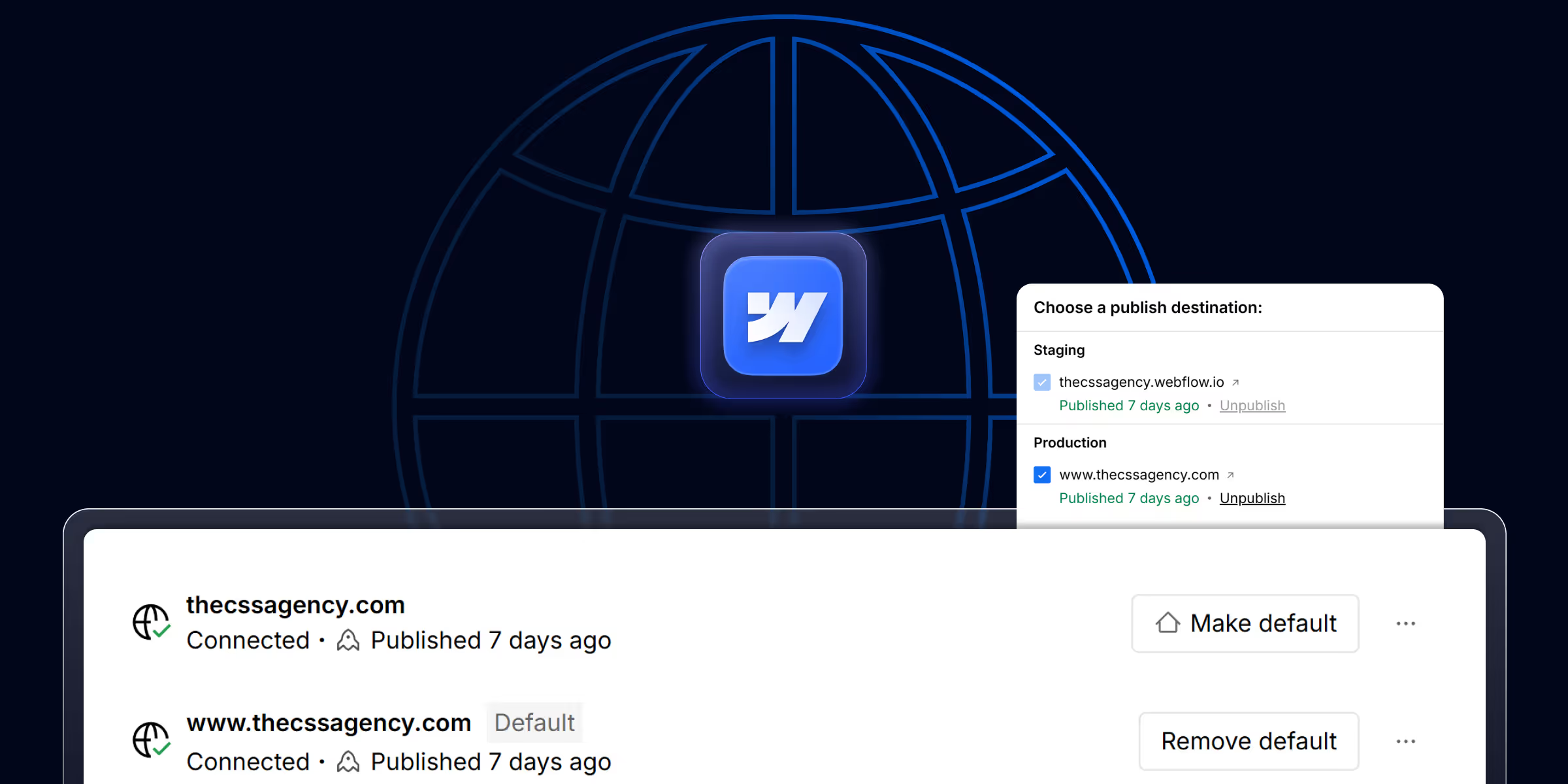
Learn how to connect your Webflow website to a custom domain in this easy step-by-step guide. Perfect for beginners in 2026.
Quick Turnaround. No Contracts. Cancel Anytime. Book a 30 minutes consulting call with our expert.