Webflow for Landing Pages: Complete Guide 2026
Create landing pages that work! Learn how Webflow can help you design high-converting pages with ease and boost your lead gen strategy.
.avif)
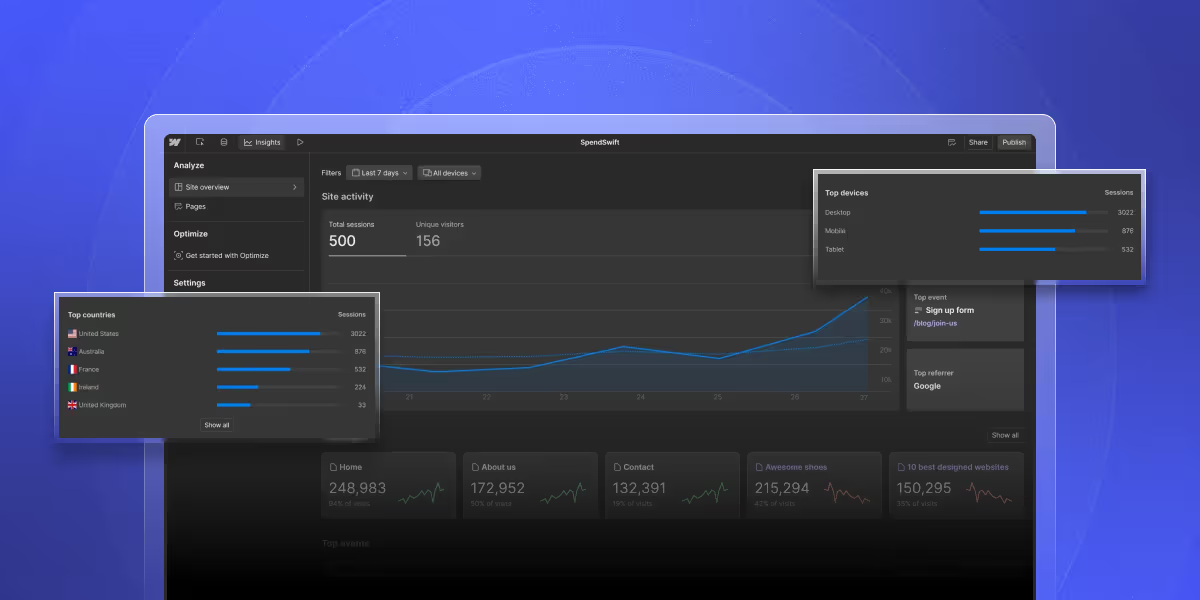
Actionable insights to improve SEO, speed, and conversions

Website user experience is no longer optional. It's what keeps your business alive online. In 2026, visitors have endless choices. If your site doesn't deliver, they'll leave in seconds.
In this guide i will shows you 15 ways to boost your site's UX. I will focus on Webflow's tools and how they help you build better experiences. These methods work whether you're starting fresh or fixing an existing site.
It's all about how people interact with your site. From the moment they land to when they complete a task. Good UX combines design, structure, usability, and access.
Webflow gives you clean code and flexible design tools. You can get pixel-perfect results without the limits of basic builders. This means better website design and user experience for your visitors.
Because today's visitors don't just browse. They judge your site in milliseconds. They decide if you're worth their time based on speed, design, and ease of use.
Speed is the foundation of good UX. Google found that 53% of mobile users leave sites that take over 3 seconds to load. Each extra second can drop conversions by 20%.
Webflow sites load in 1.8 to 2.5 seconds on average. This comes from AWS hosting, auto image optimization, and clean code.
How to improve speed:
Sites with 90+ PageSpeed scores see 15-25% better conversion rates. Fast sites also rank higher in search.
Most people leave your site because of poor navigation. Your menu should help visitors find what they need in seconds.
Navigation best practices:
Webflow's menu builder lets you create advanced navigation systems. These adapt smoothly across all screen sizes while staying easy to use.
Over 58% of web traffic comes from phones. Google ranks sites based on their mobile version first. If your mobile site is weak, your rankings suffer.
Webflow gives you up to 7 breakpoints to design for different screens. You can see and adjust each view in real time.
Mobile optimization steps:
This creates the best website user experience across all devices.
Visual hierarchy guides visitors through your content in order of importance. This cuts confusion and boosts task completion by 60%.
Hierarchy techniques:
Webflow gives you full control over fonts, spacing, colors, and layouts. You can build sophisticated designs that guide attention where it matters.
Bad forms kill conversions. Every extra field or confusing label reduces completion rates.
Form optimization:
Webflow's form builder integrates with your design system. It also connects to email services and databases without extra code.
Well-designed calls to action can lift conversions by 80%. Poor CTAs create bottlenecks that hurt growth.
High-converting CTA tips:
Webflow's interaction system lets you add hover effects and animations. This makes CTAs more engaging without slowing your site.
Users form opinions about your site in 50 milliseconds. Performance shapes their first impression and ongoing trust.
Performance optimization:
Webflow's AWS hosting and Fastly CDN give you built-in speed advantages. These directly improve user experience in website interactions.
Accessible sites generate 28% more revenue and 50% better margins than inaccessible ones. Good accessibility helps everyone, not just people with disabilities.
Accessibility basics:
Webflow generates semantic HTML automatically. This makes building inclusive experiences easier than most platforms.
Visitors spend 37% more time on sites with organized content. Good structure supports both reading and conversion goals.
Content organization:
Webflow CMS lets you create dynamic content while keeping visual consistency. You can scale your content strategy without losing design quality.
Smart animations boost engagement by 70%. They provide feedback and guide attention without being distracting.
Animation guidelines:
Webflow's interaction system creates complex animations without code. This sets it apart from basic builders.
Custom landing pages convert 90% better than generic pages. They focus visitors on one clear action.
Landing page essentials:
Webflow's design flexibility helps you build high-converting landing pages. You get optimization features without performance hits.
Proper white space increases understanding by 20%. It also makes your site look more professional and trustworthy.
White space strategy:
Webflow's layout tools give you precise control over spacing. This lets you create sophisticated, clean designs.
Sites with good search see 43% higher engagement. Poor search makes 68% of visitors leave when they can't find content.
Search implementation:
Webflow's CMS works with search tools like Algolia. This creates fast, helpful search experiences.
61% of users switch brands after bad mobile experiences. Consistent experiences across devices boost brand recall by 70%.
Cross-device strategy:
Webflow's responsive system keeps your brand consistent while adapting smartly to each device.
Companies that test systematically see 50% better conversion rates. Testing gives you the highest return on investment.
Testing approach:
Webflow Optimize includes native A/B testing. It also works with analytics tools for complete optimization.
Design systems: Use Webflow's class management for consistent styling across your site. This speeds up updates and keeps designs unified.
Dynamic personalization: Show different content based on user location or behavior. Webflow CMS makes this possible without custom code.
Integration ecosystem: Connect Webflow to marketing tools, analytics, and customer service platforms. This creates complete optimization systems.
AI personalization: Smart systems that learn from visitor behavior and adapt content automatically.
Voice interfaces: Prepare for voice search and voice-controlled site interactions as smart speakers grow.
Better accessibility: New standards and inclusive practices that improve experiences for everyone.
Continuous updates: Webflow adds new features regularly to keep your site current with best practices.
As user experience quotes often remind us: "Design is not just what it looks like. Design is how it works." Your site needs to work well for everyone who visits.
Superior website user experience creates real business results. These 15 strategies give you a complete framework for building sites that convert.
Webflow combines design freedom with performance optimization. You get professional results without restrictive templates or complex development.
Good UX improves customer satisfaction, conversion rates, search rankings, and brand trust. In 2025, exceptional UX is essential for business success.
Ready to transform your website design and user experience? Contact The CSS Agency. We're certified Webflow experts who build high-converting, user-centered sites that drive real results.
A user-friendly site prioritizes clarity and ease of use. This includes simple navigation, clear language, and fast loading times.
Use clear labels, minimize required fields, and ensure logical flow. Add error messages and make forms work well on mobile devices.
Strong CTAs use action verbs and show benefits clearly. They should stand out visually and appear where users expect them. Test different versions to find what works.
Accessible sites work for all users, regardless of ability. Use clear language, add alt text for images, and work with screen readers.
Use surveys for feedback and Google Analytics to find drop-off points. Heatmap tools show behavior patterns. Combine data with testing to optimize continuously

Create landing pages that work! Learn how Webflow can help you design high-converting pages with ease and boost your lead gen strategy.

Webflow Analyze & optimize redefines site analytics for Webflow users with privacy-first data and code-free setup. Learn more!

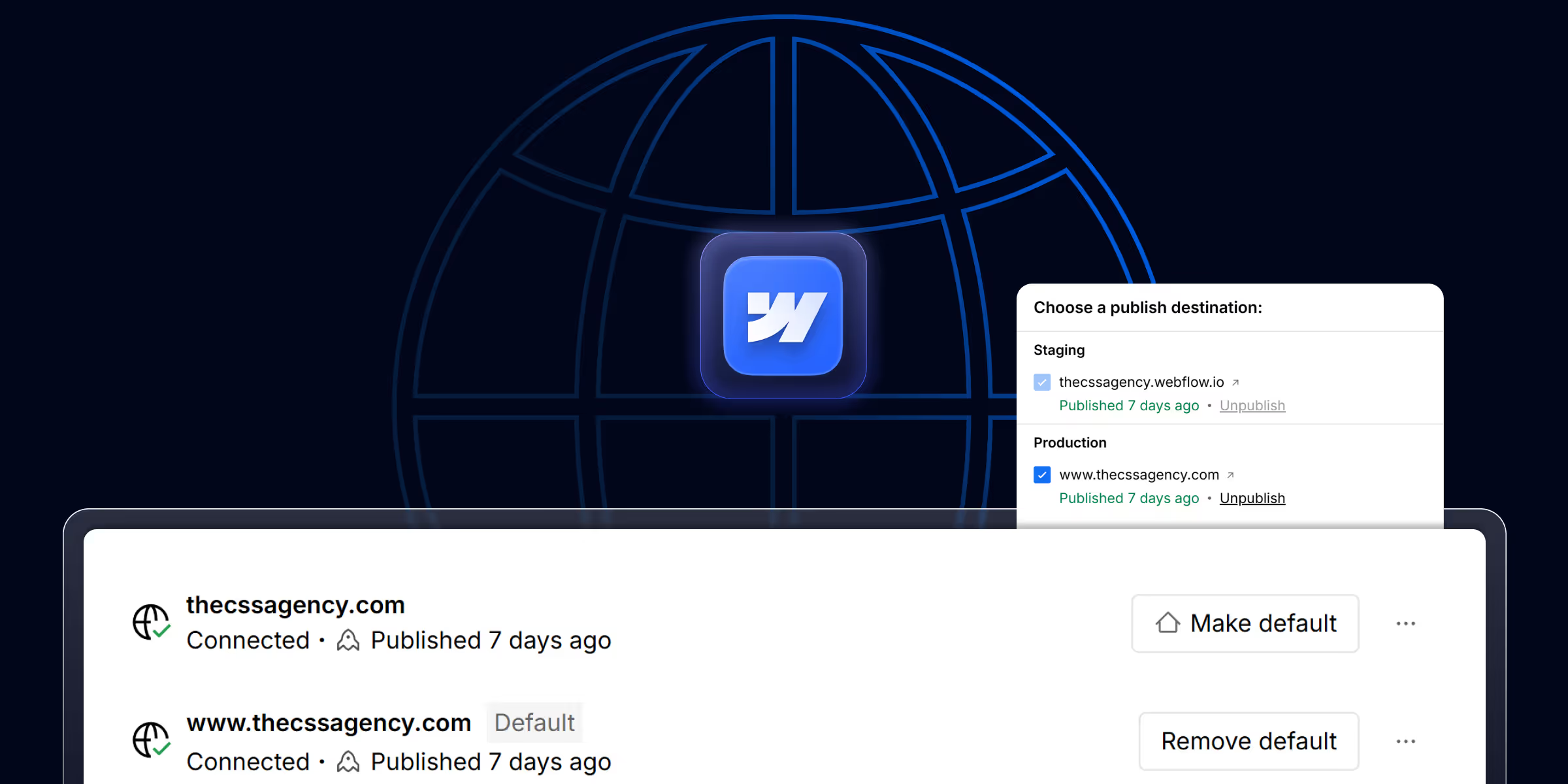
Learn how to connect your Webflow website to a custom domain in this easy step-by-step guide. Perfect for beginners in 2026.
Quick Turnaround. No Contracts. Cancel Anytime. Book a 30 minutes consulting call with our expert.