5+ Powerful B2B Website Personalization Examples
See how B2B companies are driving success in 2025 with personalized pricing, chatbots, onboarding, and other proven strategies.

Actionable insights to improve SEO, speed, and conversions

Pop-ups aren’t dead yet; in fact, when done right, they’re one of the most powerful tools for lead generation, conversions, and user engagement. Whether you're promoting a discount, collecting emails, or reducing cart abandonment, a well-timed pop-up can make all the difference.
But not all pop-up tools are created equal. Some are clunky, slow, or hurt your SEO. That’s why choosing the right pop-up solution is key to boosting performance without annoying your visitors.
In this blog, we’ve listed the top 5 pop-up tools in 2025 that will help you create beautifully designed, high-converting, and user-friendly experiences, without needing to write a single line of code.
A pop-up is a small window or message that appears on a website to grab the visitor’s attention and prompt them to take action. It usually appears over the main content and is commonly used to:
The answer is a resounding yes!
When used strategically and thoughtfully, pop-ups can be powerful to boost conversions, grow your email list, and enhance user engagement.
Gone, however, are the days of intrusive, flashy pop-ups that block the entire screen. Today's effective pop-ups are targeted, relevant, and offer genuine value to the user.
Today's effective pop-ups are:
Here are five creative pop-up design ideas to consider for optimizing your website in 2024:
Exit-intent pop-ups appear when a visitor shows signs of leaving your site. They can be a good way to capture leads by offering a discount or other incentives for the visitor's email address.
Don't let abandoning visitors leave empty-handed! Use this exit-intent pop-up to capture their attention as they move their cursor toward the browser tab or window.




Welcome mat pop-ups appear immediately when a visitor lands on a page. It's a good way to introduce visitors to your brand and offer them a special discount or other incentive.
Make a great first impression with a Welcome Mat pop-up. This full-screen pop-up appears upon a user's first visit. It can showcase a special introductory offer, highlight key features of your website, or collect email addresses for future promotions.



Scroll-triggered pop-ups appear after a visitor has scrolled down a certain percentage of the page. They can be a good way to capture engaged leads with your content by offering them a more relevant incentive.
Not all pop-ups need to appear immediately. This is a great way to reward engaged visitors with additional content, like a product demo or a blog post.



Here's a deeper dive into why scroll-triggered pop-ups are a great way to encourage engagement:
By appearing only after a visitor has scrolled a certain percentage of the page, you can be more confident they're interested in your topic. This allows you to present them with a more relevant incentive, increasing the chances of them taking action.
Think of scroll-triggered pop-ups as a way to reward visitors who are actively engaging with your content. By offering them something valuable for their information, you can deepen their engagement and capture leads who are more likely to convert.
Go beyond static text and images! Interactive pop-ups like spin-the-wheel or trivia games through any top WordPress gamification plugin can add a fun element to your website and incentivize users to participate in exchange for a discount or entry into a contest.
Here are some examples of interactive pop-ups with games:






Tailoring your message to specific user behavior is key to effective pop-up design. One-click pop-ups can be triggered when a user clicks on a specific element, like a button or a product category. This allows you to deliver highly relevant offers or information based on their browsing activity.
Here are some ways to leverage on-click pop-ups for targeted communication:




Know About : 8 Key Strategies to Improve Website User Experience (UX)
We've explored different pop-up ideas, and now let's discuss how to optimize them for a positive user experience:
There are two main approaches to pop-ups:
Choosing the right approach depends on your technical skills, budget, and desired level of customization.
Read Now: Enhance Your Webflow Website Using the 5 Best Webflow Sliders
This blog post explores pop-up ideas for websites in 2024. It discusses the best pop-up for website and gives pop-up examples and pop-up design ideas like exit-intent pop-ups, welcome mats, scroll-triggered pop-ups, interactive pop-ups, and on-click pop-ups.
Pop-ups on websites can be a great way to capture leads, grow your email list, and boost conversions.
However, it's important to use them strategically and provide value to users.
The blog post also covers website pop-up design best practices and how to measure marketing pop-up performance. High-converting pop-ups require website pop-up best practices like clear design, valuable offers, and mobile-friendliness.
1. Are pop-ups still effective in 2024?
Yes, pop-ups can still be effective in 2024 if used strategically. The key is offering users value and avoiding annoying tactics like intrusive pop-ups that block the entire screen.
2. What are some different types of pop-ups I can use on my website?
You can use several types of pop-ups, such as exit-intent pop-ups, welcome mat pop-ups, scroll-triggered pop-ups, interactive pop-ups, and on-click pop-ups. Each type has its advantages and can be used to target specific user behaviors.
3. How can I design pop-ups that won't annoy visitors?
Focus on providing value to users in your pop-ups. Offer them something they want, such as a discount, free content, or a helpful tip. Make sure your pop-up design is clean and easy to read, with a clear call to action button. Remember to optimize your pop-up for mobile devices.
4. What are some metrics I should track to measure the success of my pop-up?
There are several metrics you can track to measure the success of your pop-ups, such as conversion rates (sign-ups, purchases), click-through rates (CTR) on the pop-up CTA button, and bounce rates (users leaving after seeing the pop-up).
5. Should I use a pop-up tool or have them custom-built?
There are two main approaches to pop-ups: using a pop-up tool or having them custom-built. Pop-up tools are user-friendly and offer a variety of features, while custom-built pop-ups provide more flexibility. The right approach for you depends on your technical skills, budget, and desired level of customization.

See how B2B companies are driving success in 2025 with personalized pricing, chatbots, onboarding, and other proven strategies.

Learn Webflow automation and how it simplifies workflow design and development. Find tools, use cases, and benefits for the productivity of your Webflow projects.

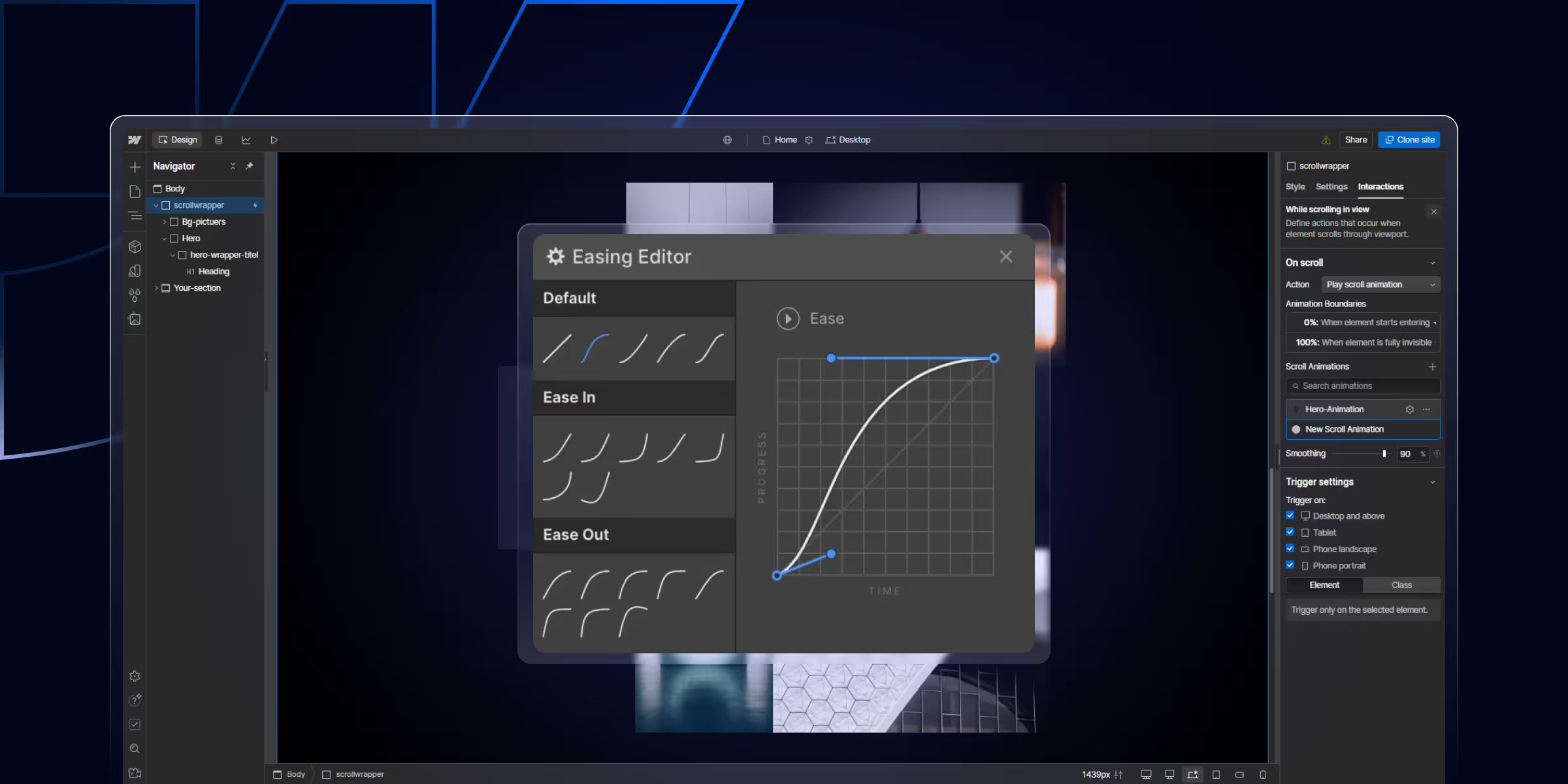
Learn how to create Webflow interactions and animations without coding. Master scroll effects, hover animations, and click triggers to build engaging, high-converting websites.
Quick Turnaround. No Contracts. Cancel Anytime. Book a 30 minutes consulting call with our expert.