5+ Powerful B2B Website Personalization Examples
See how B2B companies are driving success in 2025 with personalized pricing, chatbots, onboarding, and other proven strategies.

Actionable insights to improve SEO, speed, and conversions

Site speed affects your bottom line. Google now ranks sites based on Core Web Vitals. Users leave websites that take more than 3 seconds to load.
This guide shows you how to make your Webflow site load faster. You'll learn proven methods that top sites use to get perfect speed scores.
Because fast sites get more conversions, better rankings, and happier users.
Studies show a big difference in conversion rates between fast and slow sites. When page load time drops from 5 to 2 seconds, conversions jump by 74%. Sites that load in under 1 second see 3x more conversions.
Amazon found that every 100ms delay cuts sales by 1%. For online stores, slow pages mean lost money and abandoned carts.
Google uses Core Web Vitals as ranking factors. Fast sites rank higher than slow ones. Webflow page speed optimization can boost organic rankings by 20 to 40% in 90 days.
Faster sites keep visitors around longer. They have a 25% lower bounce rate and 70% longer visits. Better Webflow loading speed means users stay and engage more.
Google's latest updates raised performance standards. You need to meet these targets for good search rankings.
Target Scores:
These aren't optional targets. They're required for search visibility and user trust.
Webflow gives you tools that make optimization easier. The platform starts you off with clean code and fast hosting.
Webflow creates clean HTML that browsers load quickly. This is better than WordPress or other platforms that create messy code. You start with a big advantage.
Your site runs on AWS hosting with 100+ edge locations. Content loads fast worldwide without extra setup.
Webflow handles image compression, code minification, and browser caching automatically. Other platforms require plugins for these features.
Images make up 60 to 70% of your page size. Optimizing images has the biggest impact on speed.
Use WebP format for better compression. WebP files are 25 to 35% smaller than JPEG or PNG files. All modern browsers support WebP now.
Set the proper width and height in your design. This prevents layout shifts while images load. Always match your image size to how it displays on screen.
Enable lazy loading for images below the fold. It loads images only when users scroll to them. This makes your initial page load much faster.
Compress images before uploading to Webflow. Use tools like TinyPNG or Squoosh. Aim for the smallest file size that still looks good.
LCP measures when your largest visible element finishes loading. This is usually your hero image or main header.
Tell browsers to load important files first. Add preload tags for hero images and fonts:
<link rel="preload" href="/hero-image.webp" as="image">
<link rel="preload" href="/critical-font.woff2" as="font" type="font/woff2" crossorigin>
Webflow hosting delivers fast response times under 200ms. Keep your site structure simple to maintain this speed.
Load fonts carefully to avoid delays. Use font-display: swap in your CSS. This shows the text right away with a system font, then swaps to your custom font.
INP measures how fast your site responds to clicks and taps. Poor scores come from too much JavaScript blocking the browser.
Delay scripts that don't affect initial page display. Use the defer attribute :
<script src="analytics.js" defer>
</script><script src="chat-widget.js" async></script>Each external script slows your site. Remove tools you don't need. Common problems include:
Write efficient JavaScript. Use event delegation instead of multiple listeners:
document.addEventListener('click', function(e) {
if (e.target.matches('.button')) {
// Handle button clicks
}
});
Add debouncing for scroll events:
let scrollTimer;
window.addEventListener('scroll', function() {
clearTimeout(scrollTimer);
scrollTimer = setTimeout(function() {
// Scroll handling logic
}, 100);
});
CLS tracks unwanted layout movements as your page loads. These shifts frustrate users and hurt conversions.
Always define width and height for all images:
.hero-image {
width: 100%;
height: 400px;
object-fit: cover;
}
Set minimum heights for areas that load content:
.dynamic-content {
min-height: 200px;
}
Use font-display: swap to prevent layout shifts. This keeps the text visible while fonts load.
Reserve space for ads and embedded content. This prevents layout jumps when they load.
These strategies give you extra performance gains beyond the basics.
Inline CSS for above-the-fold content. This removes render-blocking resources. The browser can start showing content faster.
Keep your JavaScript files small and focused. Split large files into smaller chunks. Load only what each page needs.
Webflow handles caching automatically. The platform sets the proper cache headers for you. Static files get cached for fast repeat visits.
For advanced sites, use service workers. They enable:
Structure your CMS collections for speed. Limit items per page. Use pagination for large collections.
Mobile traffic now beats desktop. Your mobile site needs special attention.
Load different content based on connection speed:
if (navigator.connection && navigator.connection.effectiveType) {
const connectionSpeed = navigator.connection.effectiveType;
if (connectionSpeed === 'slow-2g' || connectionSpeed === '2g') {
document.body.classList.add('low-bandwidth');
}
}
Make the buttons at least 48x48 pixels. Space them apart so users can tap easily. Follow mobile usability standards.
Design for mobile first. Add features for larger screens as extras. This keeps your mobile site fast and focused.
Use these tools to check your performance and find problems.
This is the main tool for checking Core Web Vitals. It shows scores from 0 to 100. Test both mobile and desktop versions.
Visit PageSpeed Insights and enter your URL. Review the report for specific issues. Fix the red and orange items first.
DevTools gives detailed performance data. Open it in Chrome and go to the Performance tab. Record a page load to see what slows you down.
This tool offers detailed testing from different locations. You can test various devices and connection speeds. It shows a waterfall view of all resources loading.
Track the actual visitor experience on your site. Tools like Google Analytics 4 show Core Web Vitals from real users. This data is more accurate than lab tests.
Set up alerts for performance problems. Create budgets for:
Get notified when pages exceed your limits.
These strategies work specifically with Webflow's features.
Keep your DOM structure simple. Avoid deep nesting of div elements. Fewer elements mean faster rendering.
Limit the number of elements per page. Remove unused containers. Clean up your structure regularly.
Create smooth animations without hurting speed. Use CSS transforms instead of changing position. Transforms use the GPU for better performance.
Good animation properties:
Avoid animating:
Structure dynamic content for speed. Limit items loaded at once. Use pagination or load more buttons.
Set reasonable limits:
Handle embedded content carefully:
<div class="dynamic-embed" loading="lazy">
<!-- Dynamic content -->
</div>
Online stores need extra performance work. Speed directly affects sales.
Use multiple image sizes. Load thumbnails first, then full images on demand.
Set up image zoom that loads only when users click. Don't load high-res images until needed.
Keep your cart pages simple. Remove extra scripts from checkout pages. Every second counts during a purchase.
Test checkout speed regularly. Remove unnecessary fields. Simplify the payment flow.
Optimize your product page structure. Load reviews and related products after the main content. Use lazy loading for images below the fold.
Watch out for these issues that slow Webflow sites.
This is the most common problem. Images that are too big destroy your speed.
Fix: Resize images before uploading. Use WebP format. Enable compression. Set proper dimensions.
Each external script adds load time. Multiple tracking tools really add up.
Fix: Audit all third-party tools. Remove ones you don't use. Load remaining scripts asynchronously.
Loading too many font weights slows your site.
Fix: Use only 2 to 3 font weights. Load only the characters you need. Consider system fonts for body text.
Heavy animations can block the main thread.
Fix: Keep animations simple. Test on slower devices. Remove animations that don't add value.
Check performance monthly. Sites get slower over time as you add content.
Set a schedule:
Test speed before and after updates. New features often add weight. Make sure changes don't hurt performance.
Set clear goals for your Webflow site.
Track how speed affects your business:
Connect speed improvements to business results. This proves the value of optimization work.
Stay ahead of upcoming changes.
Webflow hosting uses modern protocols for better speed. HTTP/3 offers faster connections and better reliability.
New AI tools can optimize sites automatically. They analyze your site and suggest fixes.
Google keeps raising the bar. Stay current with Core Web Vitals updates. What's good today might not be enough tomorrow.
Start improving your Webflow site speed today.
Week 1: Quick Wins
Week 2: Core Web Vitals
Week 3: Advanced Optimization
Week 4: Testing and Monitoring
Track results with PageSpeed Insights. Make changes gradually. Test after each improvement.
Fast loading speeds improve user experience and search rankings. They also increase conversions and revenue. Use these strategies to speed up your Webflow site and get better results.
Site speed directly impacts SEO rankings. Google uses page speed as a ranking factor. Faster sites get better positions in search results. Speed also affects user experience, which sends positive signals to Google.
Yes, Webflow lets you create clean URLs. Clean URLs load faster and help SEO. They also improve user experience. Keep URLs short and descriptive.
Webflow provides tools to compress images. The platform reduces file sizes without losing quality. This makes pages load much faster. You should still resize images before uploading.
Webflow minifies CSS and JavaScript files automatically. This reduces file sizes and speeds up loading. The platform handles this without extra work from you.
Browser caching stores files on a user's device. This reduces server requests on repeat visits. Webflow sets up caching automatically. Returning visitors see faster load times.
Yes, Webflow compresses assets before sending them to browsers. This reduces file sizes. Smaller files load faster and use less bandwidth.
Fast sites get happier users and lower bounce rates. They rank better in search results. Speed optimization improves overall site performance. You'll see better conversions and more revenue.

See how B2B companies are driving success in 2025 with personalized pricing, chatbots, onboarding, and other proven strategies.

Learn Webflow automation and how it simplifies workflow design and development. Find tools, use cases, and benefits for the productivity of your Webflow projects.

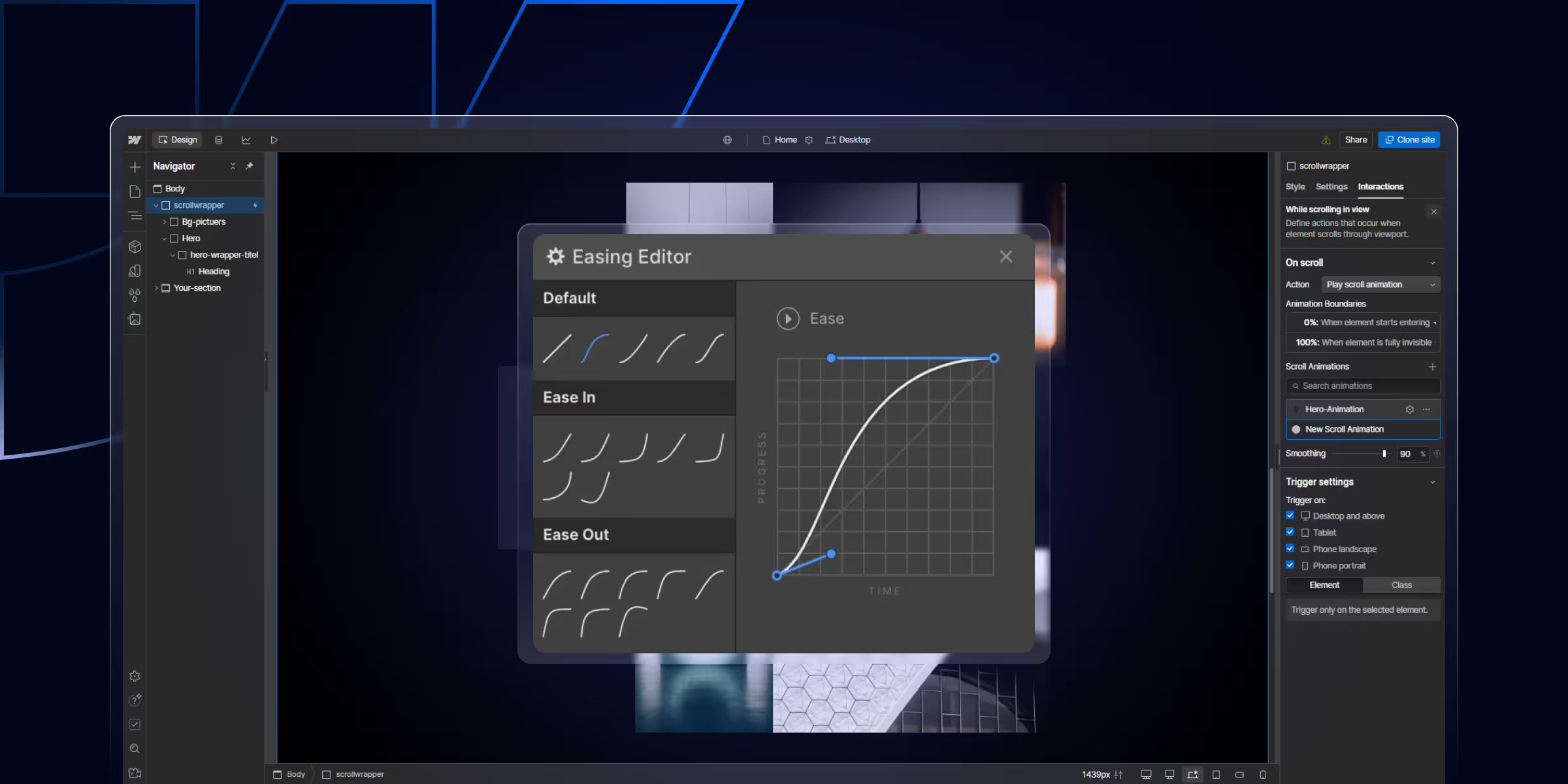
Learn how to create Webflow interactions and animations without coding. Master scroll effects, hover animations, and click triggers to build engaging, high-converting websites.
Quick Turnaround. No Contracts. Cancel Anytime. Book a 30 minutes consulting call with our expert.